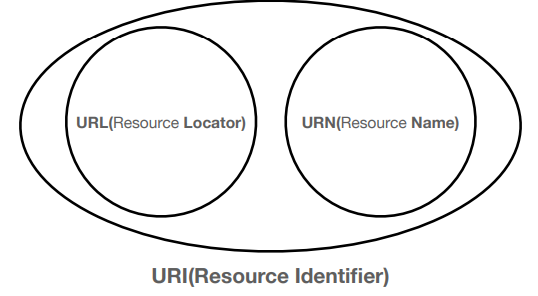
URI? URL? URN?
- URI는 로케이터(locator), 이름(name) 또는 둘다 추가로 분류될 수 있다.
https://www.ietf.org/rfc/rfc3986.txt - 1.1.3. URI, URL, and URN


URI
단어 뜻
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보
- URL: Uniform Resource Locator
- URN: Uniform Resource Name
URL, URN
단어 뜻
- URL - Locator: 리소스가 있는 위치를 지정
- URN - Name: 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- 앞으로 URI를 URL과 같은 의미로 이야기하겠음
URL 분석
셈플 기준 페이지 : https://www.google.com/search?q=hello&hl=ko
URI( 전체문법 )
- schema://[userinfo@]host[:port][/path][?query][@fragment]
- https://www.google.com:443/search?q=hello&hl=ko
1. Schema
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- ex. http, https, ftp 등등
- http는 80포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가( HTTP Secure )
2. Userinfo
- URL에 사용자정보를 포함해서 인증
- 거의 사용하지 않음
3. host
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
4. port
- 포트( PORT )
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
5. path
- 리소스 경로( path ), 계층적 구조
- ex.
- /home/file1.jpg
- /members/100
6. query
- key=value 형태
- ?로 시작, &로 추가가능
- ex. ?keyA=valueA&keyB=valueB
- query parameter, query stirng 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
7. fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
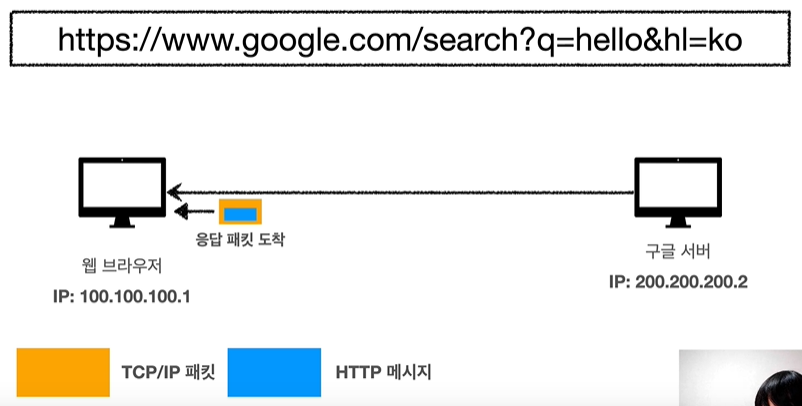
웹 브라우저 요청 흐름
- 브라우저

- HTTP 요청메시지

- HTTP 메시지 전송

- 구글 서버

- 구글 서버 응답 메시지

- 브라우저로 전송

브라우저에서 패킷을 벗긴 후 메시지를 읽는다.
출처
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., 웹 기술을 사용하는 개발자라면 누구나 OK!꼭 필요한 HTTP의 핵심을 알려드립니다. 📣 확인해주세요!본 강의는 자바 스
www.inflearn.com
'Web > HTTP' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 5.HTTP 메서드 - PUT, PATCH, DELETE ( 2/3 ) (0) | 2021.07.23 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4.HTTP 메서드 - 기본, GET, POST ( 1/3 ) (0) | 2021.07.22 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 3.HTTP 기본 (0) | 2021.07.22 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 1.인터넷 네트워크( IP, UDP, TCP) (0) | 2021.07.22 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 들어가며 (0) | 2021.07.22 |


